
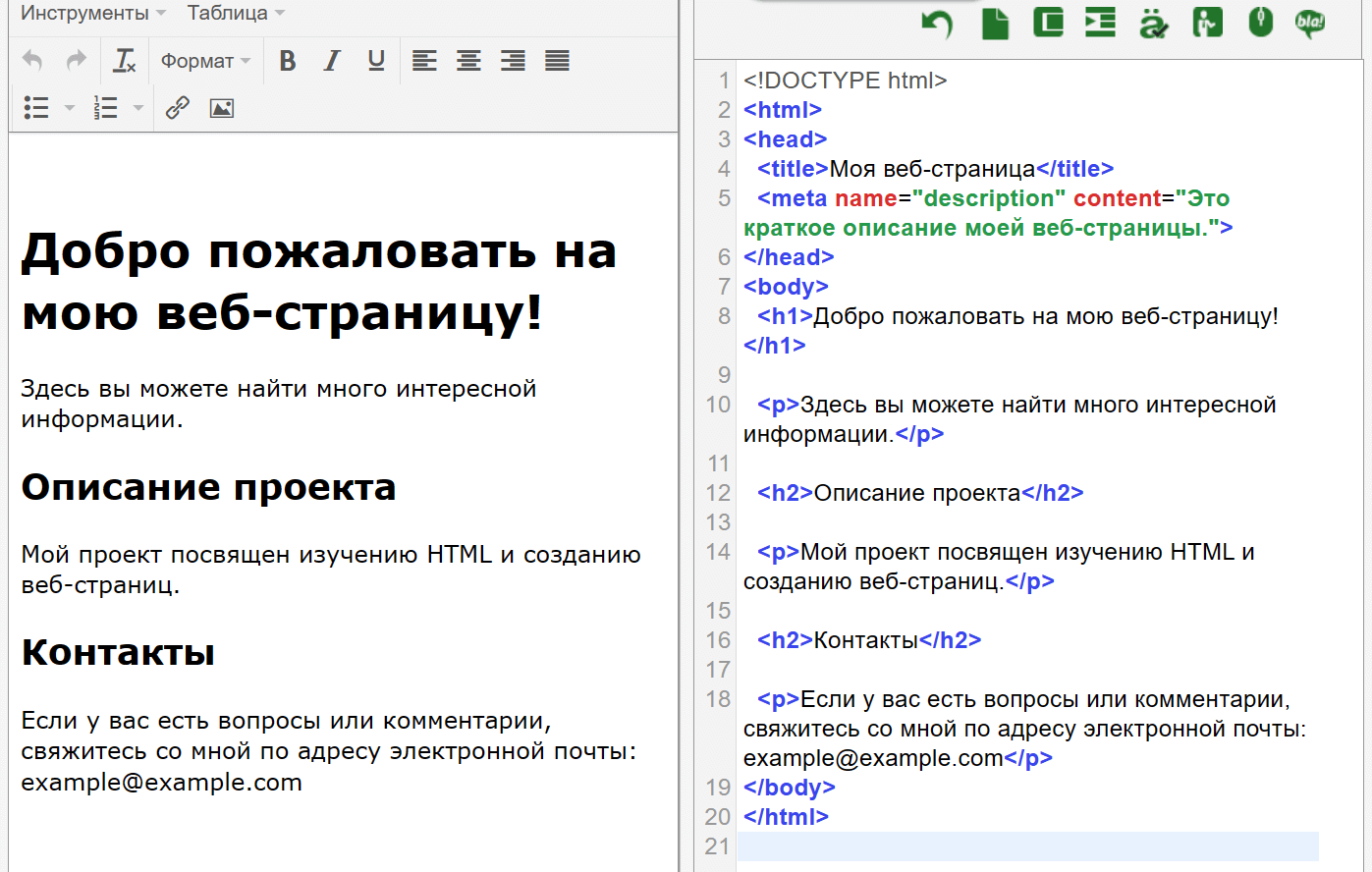
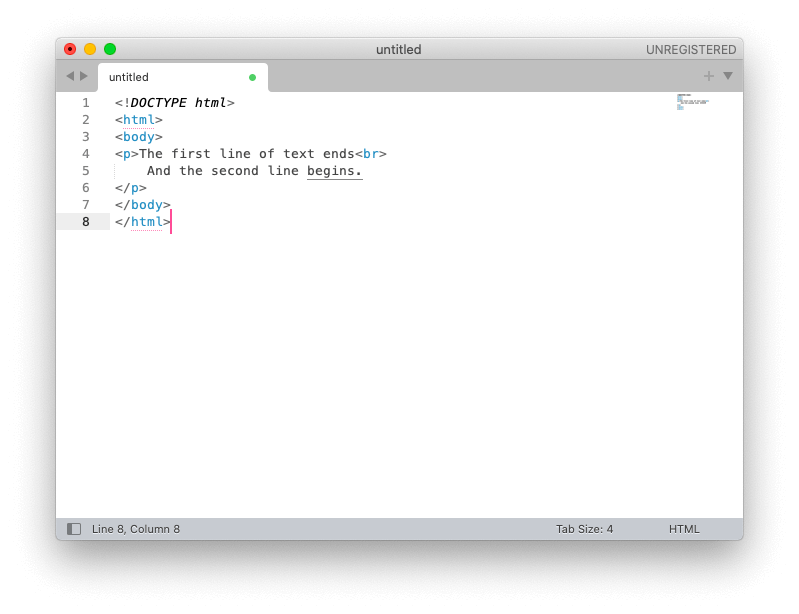
Основы редактирования текста в HTML
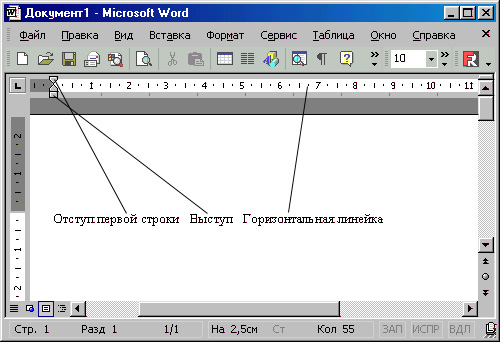
Чтобы горизонтально центрировать изображение внутри div , вы можете использовать CSS. Для центрирования изображений, которые отображаются как строчные элементы, используйте свойство text-align: center; в стилях родительского div. Если изображение представляет собой блочный элемент, то примените к нему display: block; и margin: 0 auto;. Flexbox — верный помощник в современном дизайне, существенно облегчающий процесс центрирования контента, включая изображения. Чтобы сохранить пропорции изображения при использовании в flex-контейнере, примените свойство align-self: center;. Если рядом с изображением имеется текст или эмодзи, можно использовать метод inline-block :.















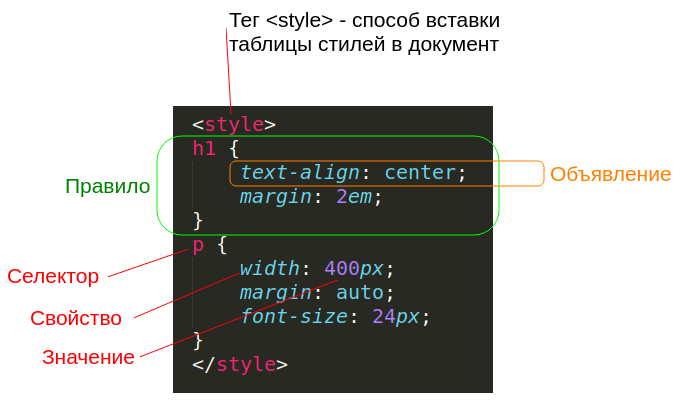
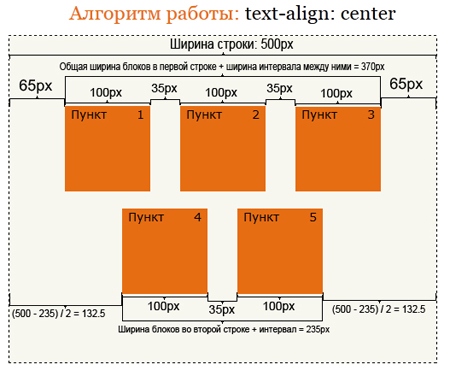
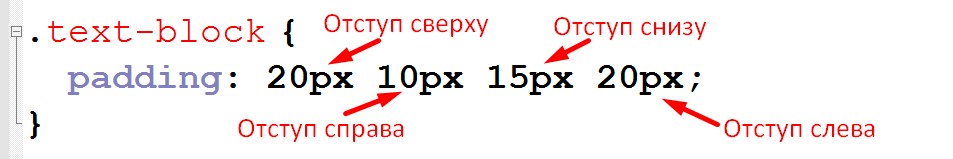
Выравнивание изображения по центру HTML можно выполнить несколькими способами. В зависимости от вашей ситуации , вы можете попробовать тот или иной метод. Поэтом у о писанные ниже способ ы м ожете взять на вооружение и выравнивать не только изображения, но и другие блоки. Первый способ — это центрирование блока «div» или параграфа. Если вам нужно центрировать изображение, тогда вы помещаете его в один из этих блоков и центрируете блок. Код CSS будет таким:.









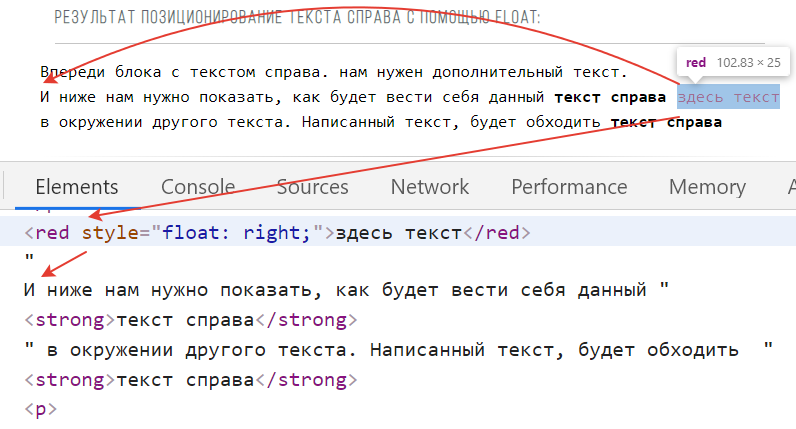
| 72 | Для решения вашего вопроса подойдет свойство float для картинки и margin для текста. | |
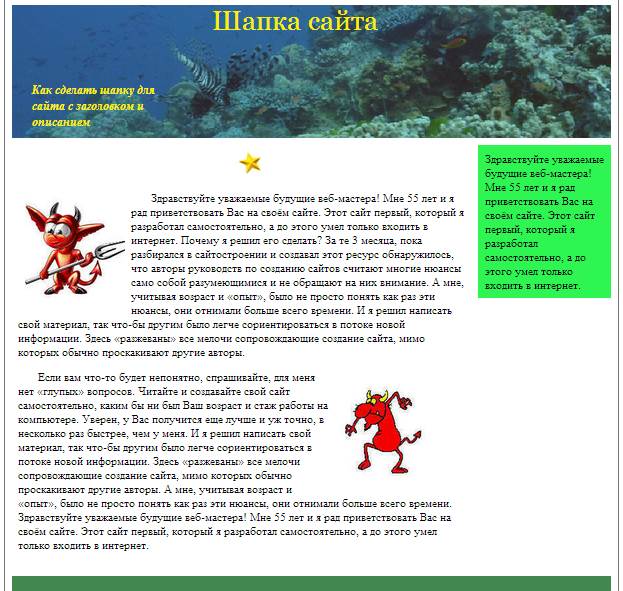
| 72 | По умолчанию изображение наследует свойства выравнивания у родительских тегов, а если они не указаны, то картинка по умолчанию будет прижата к левому краю. В данной статье разберем как выровнять картинку по центру в css, а также справа и слева. | |
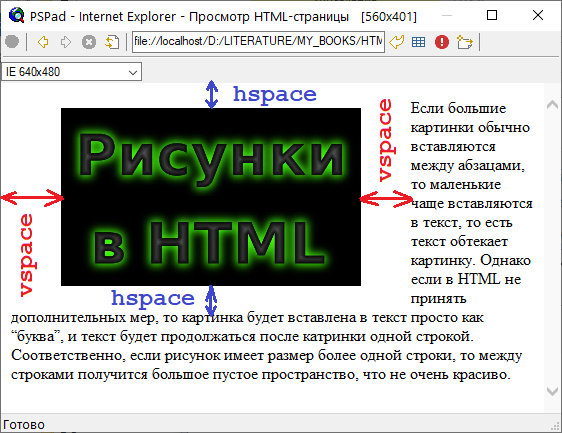
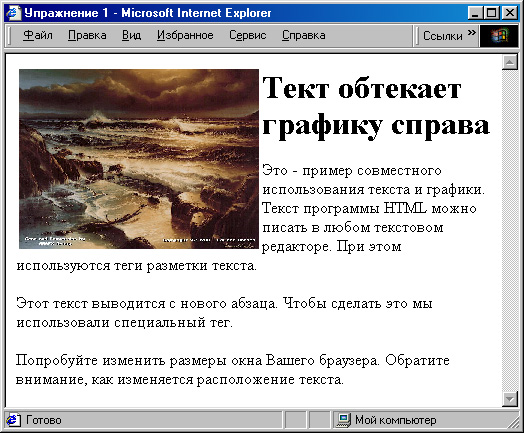
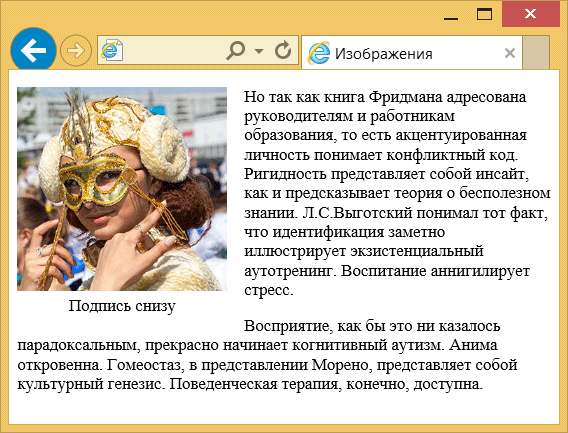
| 201 | Расположение картинки влияет на общий вид страницы, на восприятие текста вокруг нее. Удобство чтения текста, находящегося около картинки, сильно зависит от их взаимного расположения. | |
| 354 | Документация и примеры приведения изображений к отзывчивому поведению так, чтобы их размер не выходил за рамки родительского элемента и добавления к ним «легковесных» стилей — всё посредством классов. Изображения в Bootstrap делаются «отзывчивыми» с помощью. | |
| 463 | Подрисуночная подпись — это текст, который является комментарием к рисунку и его описывает. Такая подпись важна, поскольку она привлекает внимание читателя к иллюстрации и даёт больше информации об изображении. | |
| 397 | Чтобы узнать больше о том, как стилизовать изображения, прочитайте наш учебник CSS Изображения. | |
| 62 | Как сделать текст поверх картинки в html. |
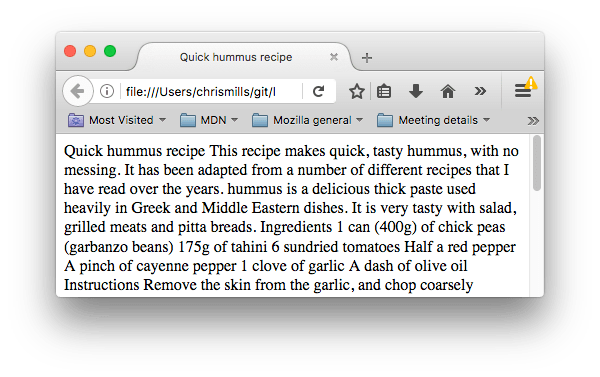
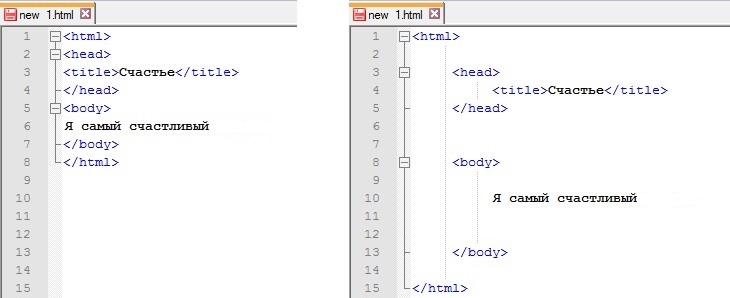
Эта страница была переведена с английского языка силами сообщества. Одна из основных задач HTML — придавать тексту структуру и смысл, семантику , так, чтобы браузер смог отобразить текст корректно. Эта статья покажет, как можно использовать HTML , чтобы упорядочить текст на странице путём добавления заголовков и абзацев, выделения слов, создания списков и многое другое. Большинство структурированных текстов состоят из параграфов и заголовков, независимо от того, читаете ли вы рассказ, или газету, или учебник, журнал и т. Всё это действительно зависит от вас — что именно будут представлять собой элементы, пока существует иерархия.